Scintillating grid
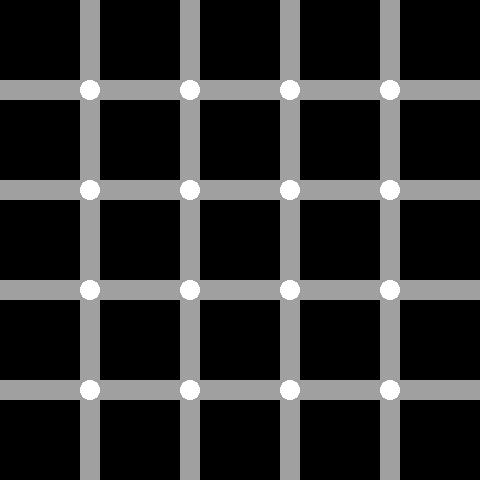
Per sperimentare l'illusione, prova a guardare la griglia sottostante formata da intersezioni di punti bianchi posti su uno sfondo nero. Ogni punto bianco è circondato da un alone grigio. Quando osservi la griglia in modo statico, tutti i punti bianchi sembrano essere ben visibili e l'alone grigio intorno a ogni punto è uniforme. Tuttavia, quando inizi a spostare lo sguardo lungo la griglia, si verifica l'effetto scintillante.

L'obiettivo di questo esercizio è provare a costruire e visualizzare l'illusione della griglia scintillante.
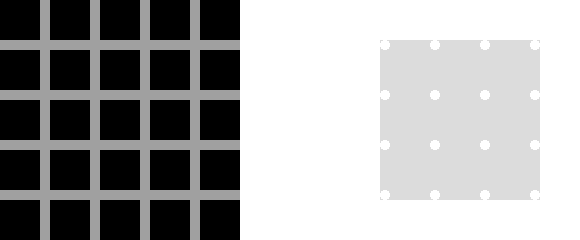
Osservando attentamente la grafica si può notare che essa è composta da due sotto-grafiche simili: una griglia formata da dei quadrati neri con degli spazi di colore grigio e una griglia, del tutto simile, formata da dei cerchi bianchi con degli spazi di colore trasparente. Vedi l'esempio grafico qui sottostante:

Quindi, per evitare di scrivere duplicazione di codice nell'implementare le due griglie, conviene definire delle funzioni che svolgono il medesimo compito utilizzando grafiche differenti. Vediamo come...
Implementazione
La griglia può essere vista come una figura bidimensionale composta da celle disposte in righe e colonne, in cui ogni cella può avere un valore grafico differente. Per esempio se prendi la griglia a sinistra puoi osservare che la prima riga è formata dall'alternanza di due celle: un quadrato nero e un rettangolo grigio. Anche la seconda riga è formata sempre dall'alternanza di due celle. In questo caso, tuttavia, le due celle sono due rettangoli di altezza e colore uguale ma con larghezza differente. Il medesimo principio vale anche per la griglia di destra, in cui la differenza sta sempre dalla grafica impiegata per ogni cella che compone la griglia.
Per evitare di utilizzare dei cicli annidati e semplificare la costruzione della griglia, l'implementazione del programma verrà fatta con l'utilizzo di due funzioni: una prima funzione che verrà utilizzata per la costruzione delle righe e una seconda funzione che verrà impiegata per la costruzione della griglia finale.
Riga griglia
Implementa una funzione di nome riga_griglia che accetti come argomenti la grafica di cella uno, la grafica di cella due e il numero di volte in cui cella uno si ripete. Fai attenzione che la la prima e ultima cella della riga è sempre la grafica di cella uno.
Griglia
Adesso puoi implementare la funzione di nome griglia che accetta come argomenti la grafica di riga uno, la grafica di riga due e il numero di ripetizioni di riga uno. Nota bene che la prima e l'ultima riga è la grafica di riga uno.
Griglia scintillante
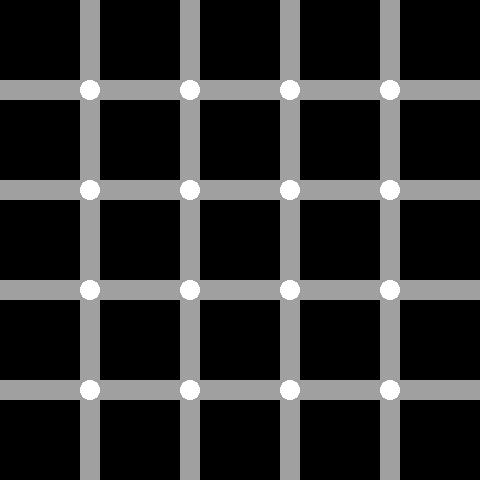
In fine implementa una funzione chiamata griglia_scintillante che ritorna una grafica con le due griglie sovrapposte.
Cosa hai imparato
In questa attività hai potuto scrivere un programma con un livello medio-alto di astrazione. Hai potuto implementare delle funzioni che considerano le relazioni, le connessioni e i concetti che vanno oltre alla singola grafica. Di conseguenza, queste funzioni possono essere impiegata in una gamma più ampia di figure.
Inoltre, ti sei esercitato a dividere il problema in pezzi più piccoli attraverso le funzioni e a usare l'istruzione for per ripetere istruzioni su una sequenza di valori.
This activity has been created by Dal Pian and is licensed under CC BY-SA 4.0.
Scintillating grid


PyTamaro is a project created by the Lugano Computing Education Research Lab at the Software Institute of USI
Privacy Policy • Platform Version eb1ac3a (Mon, 26 Jan 2026 22:40:54 GMT)
