Color Wheel
In this activity you will generate a color wheel graphic like the following one:
Decomposition
It's not that straightforward, is it?
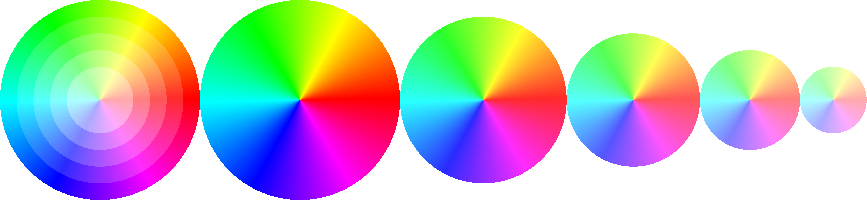
Now try to think of that graphic as a large number of basic color wheels (like the ones below) progressively smaller and with lower saturation, overlayed one on top of the other.

The basic color wheel graphic can be composed by 360 circular sectors with angle of 1°, appropriately rotated and colored. The color of each sector has a different hue (a number from 0 to 359), making all sectors of a different color.
With the power of abstraction we have gone from a complicated problem (generating the first graphic) to an easier one (generating a circular sector)!
The color_sector Function
Let's now implement a color_sector function to create a sector
whose color has the given hue and saturation.
Use the pytamaro hsv_color function to generate a
color with the wanted hue and saturation.
The value (the v in hsv) of the color should always be 1.
This function should return a sector of the given radius with ideally an angle of 1°, but for approximation reasons we suggest that you use an angle of 2°.
Basic Color Wheel
A basic color wheel is composed by 360 color sectors pinned at the point and rotated, each having a different hue (from 0 to 359).
Implement the basic_color_wheel function so that it returns a basic color
wheel with the wanted radius and sectors with the wanted saturation.
Use the color_sector function you implemented
The color_wheel Function
Ideally, the color_wheel function overlays as many basic color wheels as they fit in the given radius.
If radius is 100, it overlays 100 basic color wheels, all with a different saturation!
The issue with this implementation is that each basic wheel is already composed by 360 color
sectors, so if there is a new basic wheel overlayed on top of the others for every pixel in the radius
it will take a lot of time to render the final graphic, potentially longer than what our
web platform allows you to run code.
A possible solution is to give up some resolution and, for example generate a basic wheel 2-pixel smaller than the previous one (instead of 1 pixel smaller), or 4 pixel smaller and so on, halving the number of basic wheel needed for a color wheel (and therefore halving the time used to produce it).
The parameter resolution is an integer larger or equal to 0 that
indicates the size difference between each basic color wheel, and therefore the number of basic color wheels
contained in a color wheel can be obtained in the following way
size_difference = 2 ** resolution
wheel_count = radius // size_differenceTherefore 0 is maximal resolution (1 pixel between a basic wheel and the next one). The worst possible resolution is given by
worst_resolution = log2(radius)Assert that the given resolution is smaller than the worst_resolution,
or you will get an error for values that are too large!
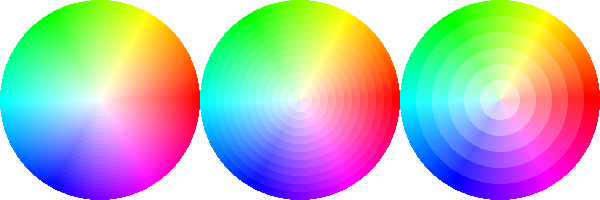
In the image below you can see a color wheel with a resolution of 2, one with resolution of 3 and one with resolution of 4.

The outer basic color wheel should have saturation of 1, the inner one of 0.
Use the basic_color_wheel function you implemented to generate the differently saturated wheels to be overlayed.
What You Learned
You practiced problem decomposition and abstraction, implementing simple small functions (a sector, a basic wheel and a final wheel) that ultimately lead you to a significant result!
You also practiced the use of colors and loops!
This activity has been created by LuCE Research Lab and is licensed under CC BY-SA 4.0.
Color Wheel

PyTamaro is a project created by the Lugano Computing Education Research Lab at the Software Institute of USI
Privacy Policy • Platform Version 56ac2f1 (Mon, 12 Jan 2026 12:40:58 GMT)
