Reuleaux Triangle
A circle is a fascinating shape! Why? Because it's a so-called "curve of constant width". If you place a line below it, and a line above it, so that the lines are parallel and touch (but don't cut) the circle, then you can rotate the circle and the distance between the two lines stays fixed!



As you can see in the above animations, squares and triangles are not curves of constant width.
The Reuleaux Triangle
The following graphic is called a Reuleaux triangle:
Let's compose a Reuleaux triangle, squeeze it between two lines, and rotate it to answer our question!
Decomposing the Graphic
Assume you have a friend who does not see the figure above:
Did you say a guitar plectrum? That would be a neat description. But could you describe it as a composition of more basic pieces? That's a tough one, no?
Three Circular Sectors
A Reuleaux triangle can be composed by overlaying three 60-degree circular sectors.
Let's start by constructing the individual pieces.
Complete the three calls to show_graphic so each call shows one of the pieces:
You should see three graphics: 60-degree circular sectors, rotated by different amounts. But you really want a Reuleaux triangle, not three components!
Composition
Now that we have the components, we just need to compose them. We just need to properly align them on the correct corners, using pin.
Squeeze Between Plates
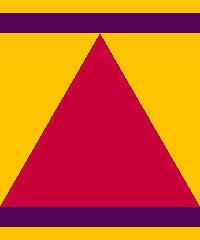
Let's create a composite graphic that places a Reuleaux triangle between two plates.
In fact, we can create a function, squeeze, that can place any graphic between two plates.
We can provide the graphic and the plate as arguments,
and the function will arrange a plate above the graphic and a plate below the graphic.
Now let's try out this function by squeezing a specific graphic, a Reuleaux triangle, between specific plates, rectangles:
Let's Animate!
PyTamaro provides the show_animation function to display an animation.
This function requires a list of Graphics, one graphic for each frame of the animation.
For an animation, each frame should be rectangular, the same size, and fully opaque.
To achieve this, we can create a rectangle to use as a background for the frame,
and then overlay the contents of the frame on top of that background.
When programming an animation, it makes sense to define a function that will produce a frame.
That function will take parameters which determines the key aspect that changes between frames.
In our animation we want to see a rotating Reuleaux triangle.
Our frame function thus might get a parameter
that determines the rotational angle of the Reuleaux triangle.
You should see two frames, one with the Reuleaux triangle rotated by 15 degrees, the second with a rotation of 180 degrees.
Now let's implement a function that produces the animation: a list of graphics, one graphic for each frame of our animation. We want a total of 180 frames, with rotations going from 0 to 360, in steps of 2 degrees.
Then let's produce an animation and show it!
Isn't this AMAZING!?! The graphic is rotating but the plates are not moving at all! The Reuleaux triangle is not a circle, but it's a shape of constant width!
Go, refit your bike with Reuleaux triange wheels! (It exists, look for it on YouTube!)
What You Learned
You practiced composing graphics (and composing programs!).
Moreover, you probably learned something about a really neat geometric shape, and the concept of "curves of constant width".
This activity has been created by LuCE Research Lab and is licensed under CC BY-SA 4.0.
Reuleaux Triangle

PyTamaro is a project created by the Lugano Computing Education Research Lab at the Software Institute of USI
Privacy Policy • Platform Version 56ac2f1 (Mon, 12 Jan 2026 12:40:58 GMT)
