Traffic Light
In this activity you will be guided through the implementation of a traffic_light function that can produce different traffic lights, such as those in the following animated GIF:

A traffic light can be decomposed into three lamps of the same size, each of the desired color.
A Lamp
Let's implement the lamp function so that it returns a black square of the given size with a smaller circle of the given color on top of it.
Use the pytamaro functions rectangle and ellipse to generate the shapes and the overlay function to compose them together.
Here is what the result of a call to
lamp(120, red)should look like:
Since, this graphic is composed of a circle and a square, which are shapes commonly used in our activities, you may already have an implemented circle function and a square function in your toolbox. If that is the case, you should use them, otherwise we suggest looking at the activities Circles and
Squares.
A Traffic Light
A traffic light is composed of three lamps: a red one at the top, a yellow one in the middle and a green one at the bottom.
Let's implement the traffic_light function so that it returns a traffic light of the given width, with the red light on if the red_on boolean parameter is True, the yellow light on if yellow_on is True and the green light on if green_on is True.
Lights that are off should be of the light_off_color color defined below using the rgb_color function.
Use the lamp function you defined previously and the pytamaro above function, together with the imported red, yellow and green colors.
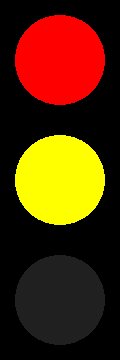
Here is what the result of a call to
traffic_light(120, True, True, False)should look like:
Animate a Flashing Yellow Light
In the context of an animation (like a GIF), the results of calls to traffic_light can be considered as frames, that placed sequentially emulate movement.
Using PyTamaro, you can output GIFs using the show_animation function, that animates the given list of graphics where each graphic is a frame. You will notice that this function takes the frames as the first argument, and for the second argument we put the literal number 500, representing the duration of each frame. Changing this value will affect the speed of your animation.
Let's output an animation of a flashing yellow light, by implementing the flashing_yellow_light_frames function so that it returns the needed list of graphics for the animation (a traffic light with all lights off and a traffic light with only the yellow light on).

Ready, Set, Go!
Now animate the full cycle of a traffic light, composed of 4 frames:
- Stop: red light only
- Ready: red light and yellow light
- Go: green light only
- Prepare to Stop: yellow light only
Implement the full_cycle_frames function so that it returns a list with the needed traffic light frames in the correct order, and animate it using the show_animation function like we did before.

Conclusion
You used your toolbox, composed a simple graphic, and created animations. Think of other fun graphics you could animate!
This activity has been created by LuCE Research Lab and is licensed under CC BY-SA 4.0.
Traffic Light

PyTamaro is a project created by the Lugano Computing Education Research Lab at the Software Institute of USI
Privacy Policy • Platform Version 56ac2f1 (Mon, 12 Jan 2026 12:40:58 GMT)
