PyTamaro Grafiken
Programmieren mit grafischem Output - Pytamaro
Was gibt es Schöneres als unsere farbige Welt mit den eigenen Augen zu erkunden?
Du bist über die vorherige Aktivität in die Welt des Programmierens eingetaucht. Und diese Welt war teilweise auch farbig... nicht nur die einzelnen Codefragmente in grün, blau und schwarz, nein, der Output zeigte eine farbige Grafik.
In der folgenden Aktivität lernst du die grundlegendsten (= primitiven) Grafikformen aus PyTamaro kennen und wie sie miteinander verknüpft werden können.
Ziele
- Erkenne, wie Grafiken in Teilgrafiken zerlegt werden können = Decompose.
- Kombiniere primitive Grafiken zu komplexeren Grafiken = Compose.
- Wende dieses Prinzip "Decompose Problems - Compose Solutions" an. Zerlege ein Problem (z.B. eine Grafik) in kleinere Teilprobleme, löse diese und setze sie anschliessend in eine Gesamtlösung um.
- Erlerne, wie du die PyTamaro-Bibliothek über den "import" nutzen kannst.
Decompose, compose
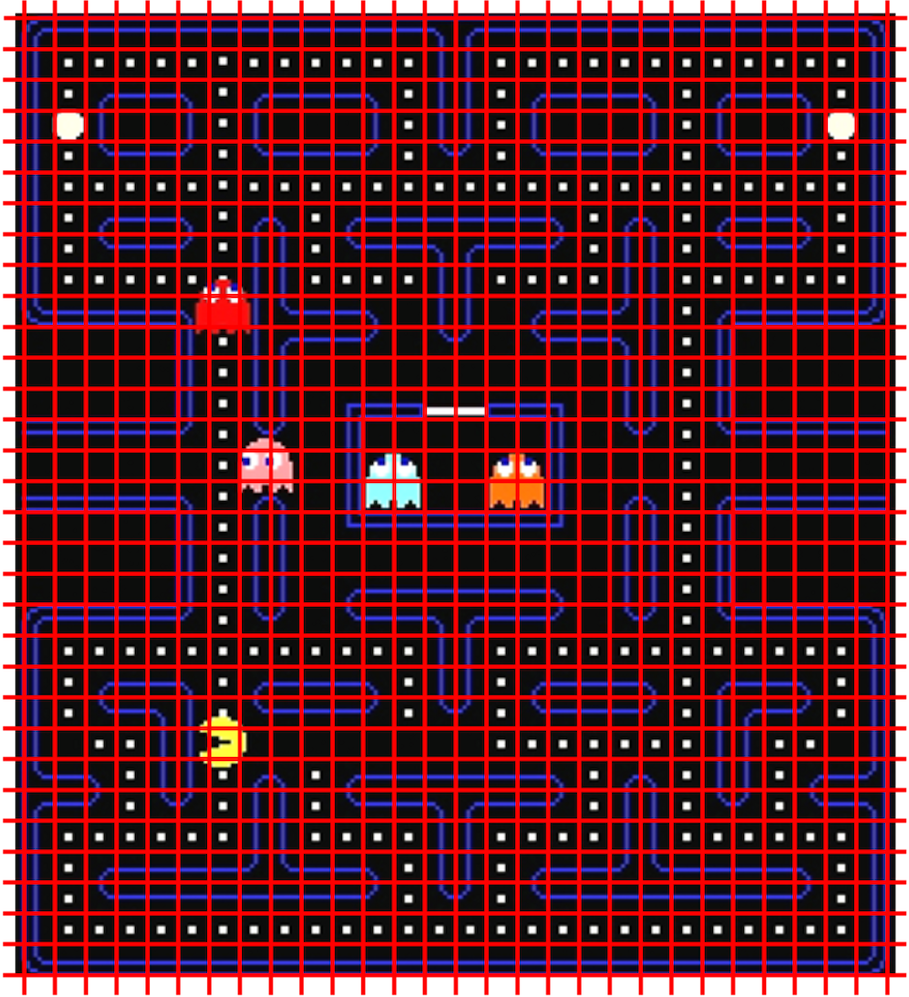
Gerade vorhin haben wir einen Pacman grafisch dargestellt, indem wir einen gelben Kreissektor gemacht haben. Bleiben wir bei diesem Spiel und schauen uns mal das Spielfeld genauer an.
Ganz elementare Bestandteile des Spielfeldes sind: Linien, die in den Ecken einen Viertelkreis beschreiben, weisse Kreise, kleine weisse Punkte (auch Kreise) und den Kreissektor beim Pacman.
Damit hast du unbewusst drei primitive Grafiken, die es in PyTamaro gibt, eigens aufgezählt beziehungsweise aus einem grossen Bild rausgefiltert. Du hast also das Bild in seine grundlegensten Teile zerlegt (decomposed).
Primitive Grafiken
Drei der elementaren geometrischen Formen, die in der PyTamaro-Bibliothek abgelegt sind und daher in Pythoncode importiert werden können, sind in der folgenden Codzelle aufgeführt.
Es fehlt die Aufforderung (der Befehl/ die Anweisung) dazu. Hätten wir es nicht mit Grafiken zu tun, würde der Befehl print lauten. PyTamaro bietet dafür die Funktion zeige_grafik.
Verändern
Kannst du den untenstehenden (gleichen) Code so verändern, dass
- anstelle des roten Rechtecks ein cyan-farbenes Rechteck ensteht?
- anstelle des rechtwinkligen Dreiecks ein gleichseitiges Dreieck mit 60° Winkel ensteht?
- anstelle einer Ellipse ein Kreis entsteht? Verändere hier nur die Zahlen in der Klammer nach
ellipse.
Hinweis: Sobald du etwas verändert hast, kannst du Ausführen drücken.
Hinweis zur Import-Zeile
-
Auf der Zeile, die mit "from" beginnt, importieren wir die nötigen Bausteine und Funktionen aus der Bibliothek PyTamaro (oder sonst irgendeiner Bibliothek).
-
Wir wählen pytamaro.de, damit wir die deutschen Wörter verwenden können. Diese Bibliothek gibt es bis zum heutigen Zeitpunkt auch in Italienisch und Englisch.
-
Hinter dem Wort
importkann man- den benötigten Bibliotheksinhalt auf einer Zeile mit Kommata getrennt auflisten
- oder in Klammern auf mehreren Zeilen, auch über Kommata getrennt, strukturieren. Z.B. so, dass alle Formen auf einer Zeile sind, alle Farben auf einer neuen und zuletzt die Output-Funktion.
Zwei weitere elementare Bausteine, also primitive Grafiken, die du in komplexeren Bildern verwenden wirst, sind text und kreis_sektor.
Anwenden
Löse die folgenden drei Aufgaben eine nach der anderen, indem du nur eine Zahl / Farbe im Code veränderst.
- Erstelle in der nächsten Codezelle selber einen roten Text. Denk an die Import-Zeile, ersetze dort die Underscores "_" mit den benötigten Farben.
- Mache einen Kreissektor, der der Form eines Pacmans ähnlich sieht. Welche Zahl musst du verändern?
- Vergleiche nochmal die Codezelle mit dem roten Rechteck, dem weissen Dreieck und der grünen Ellipse mit derjenigen vom Kreissektor und Text. Was ist anders? Welches verstehst du besser?
Sehr gut gemacht!
Wir wollen nun nochmal zurückkehren zum Pacmanspielfeld.
Würden wir das Spielfeld wie folgt in Quadrate unterteilen:

Dann könnten wir z.B. ein schwarzes Quadrat mit weissem Punkt, also einem weissen Kreis, generieren oder für die Mauern im Spiel ein blaues Rechteck auf schwarzem Grund.


Komponiere mithilfe von überlagern
-
Füge die zu importierenden primitiven Grafiken und Farben nun mit Kommata getrennt in die nachfolgende Codezelle.
-
Generiere aus den primitiven Grafiken die gewünschten Formen.
- Das schwarze Quadrat (= rechteck) habe die Seitenlänge 100.
- Der weisse Kreis (= ellipse) habe den Durchmesser 100.
- Das blaue Rechteck sei 100 breit und 20 hoch.
Hinweis: Falls du nicht weisst, welche Informationen die Grafiken von dir benötigen, dann fahre mit dem Mauszeiger ganz oben an der Codezelle über den jeweiligen Namen der Grafik in rot. Dort, wo Docs steht.
- Versuche die Zeilen mit den generierten Pacman-Teil-feldern zu verstehen. Hilfe erhältst du erneut, wenn du den Mauszeiger über das Wort ueberlagere in rot hältst.
Andersherum gefragt: Wie würdest du die Grafik am einfachsten mit Papier, Schere, Leimstift machen?
Gratulation! Du hast nun deine erste neue Grafik aus elementaren Bausteinen gefertigt - du hast Grafiken composed, zu deutsch zusammengesetzt oder vielleicht komponiert. Und damit das Prinzip decomposition - Zerlegung und composition - Zusammensetzen erfolgreich angewendet.
MERKE
Dieses Prinzip ist grundlegend in der Programmierkunst: Man muss Probleme in Teilprobleme zerlegen, diese lösen und am Schluss zu einer Gesamtlösung zusammensetzen.
PyTamaro API Dokumentation
Gleich zweimal wurde vorhin darauf hingewiesen, dass du mit dem Mauszeiger bei Docs über die Funktionsnamen in rot fahren kannst. Jetzt wird dir erklärt, woher die Information stammt.
Klicke auf folgenden Link: https://pytamaro.readthedocs.io/en/stable/German/index.html
ODER: Klicke oben links auf dieser Webseite auf Dokumentation neben dem Buchsymbol.
Auf dieser Website ist genauestens dokumentiert, wie die Bausteine von PyTamaro zu verstehen und gebrauchen sind. Du wirst sie noch einige Male konsultieren.

-
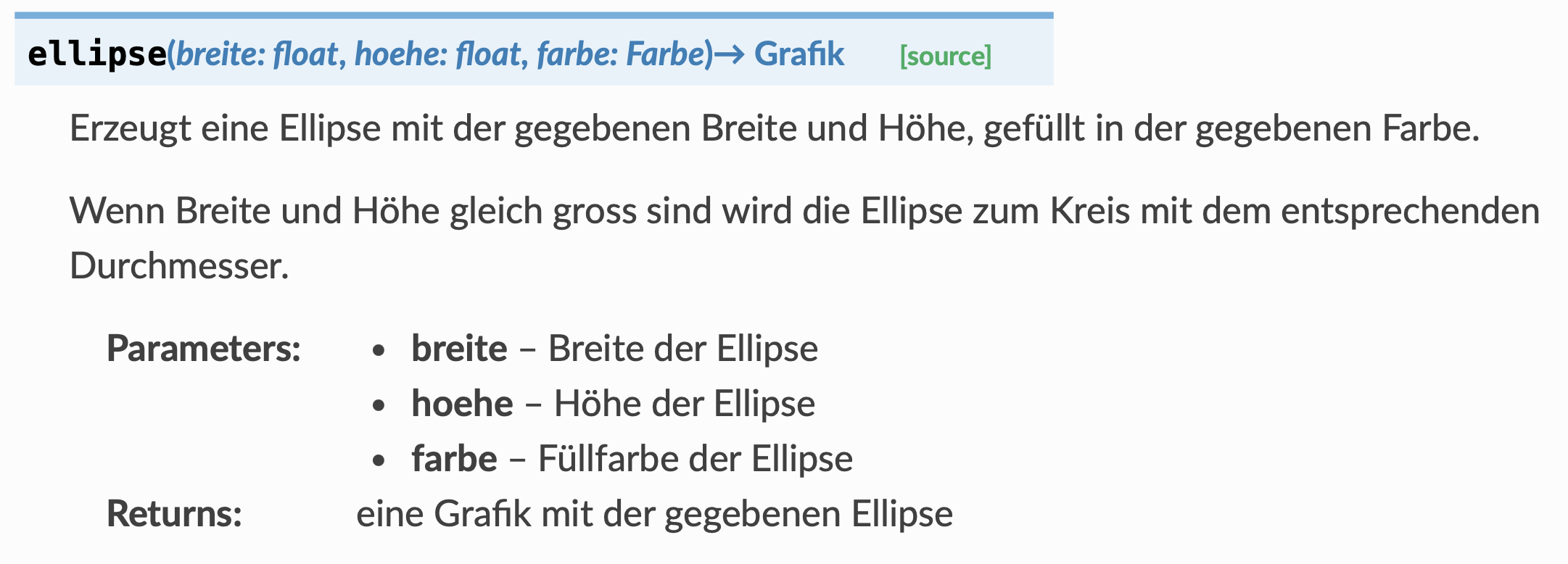
ellipsein schwarz ist der Name der Funktion, die wir verwenden, um eine Ellipse zu generieren. -
Die blauen Klammern enthalten Parameter, die wir der ellipse als Werte mitgeben müssen, damit diese in einer bestimmten Grösse und Farbe erscheint. Es sind dies:
breite= horizontale Ausdehnunghoehe= vertikale Ausdehnungfarbe= Farbe
-
In der Dokumentation stehen hinter den genannten Parametern noch die Worte
floatoderFarbein Grossbuchstaben. Das ist die Angabe darüber, welche Zahlen möglich sind bzw. dass eine Farbe gefragt ist. Hierbei sprechen wir von Typen, die du in einer der nächsten Aktivitäten kennenlernst.floatkurz vorneweg: Dieser Zahlentyp erlaubt ganze Zahlen und Dezimalzahlen in einem bestimmten Bereich.
-
Nach dem Schliessen der Klammer wird mit dem Pfeil angegeben, was aus der Funktion ellipse mit Angabe der Parameter entsteht: Hier also eine Grafik. Das ist wiederum ein
Typ, den es nur in PyTamaro gibt.
Du kannst auf dieser Website also nachschlagen, was die Funktion erfordert. Nehmen wir als zweites Beispiel die Funktion ueberlagere.
Kannst du die erste Zeile ohne weiteren Beschrieb verstehen?

Was du gelernt hast
-
Du kennst fünf primitive Grafiken beim Namen.
-
Du weisst, wie sie mit ueberlagere übereinandergelegt werden können.
-
Du kannst die API Dokumentation finden und lesen.
-
Und das Allerwichtigste ist: You decompose and compose! Du zerlegst komplexe Grafiken und setzt sie aus primitiven Grafiken zusammen.
- Das Prinzip vom Erkennen und Lösen von Teilproblemen beim Programmieren.
This activity has been created by Bernhard and is licensed under CC BY-SA 4.0.
It is derived from this activity, this activity, this activity, and this activity.
PyTamaro Grafiken

PyTamaro is a project created by the Lugano Computing Education Research Lab at the Software Institute of USI
Privacy Policy • Platform Version 4720dae (Fri, 08 Aug 2025 07:37:55 GMT)
